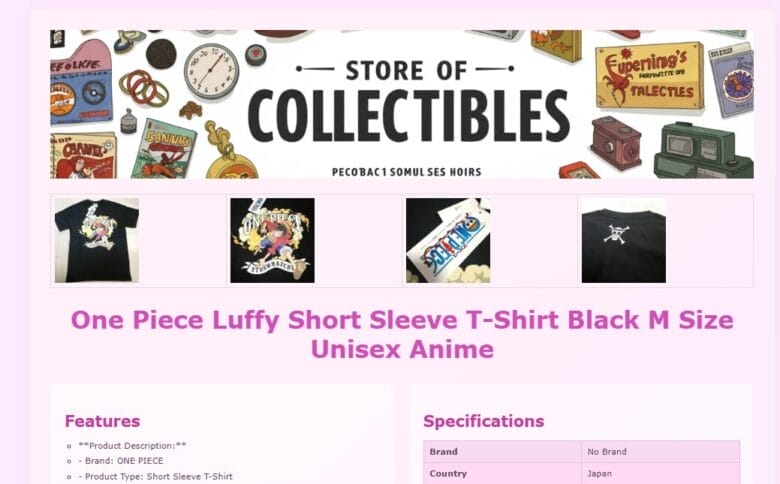
商品説明の冒頭にバナーと、商品写真を表示することができます。
※バナー設定後、商品説明イメージ
バナーテンプレート…コレクティブル/デザインテンプレート…Shinako Dream

目次
バナー設定
手順
STEP
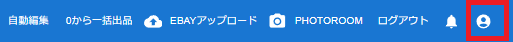
アカウント設定
ツール右上の人物アイコンをクリックします。

STEP
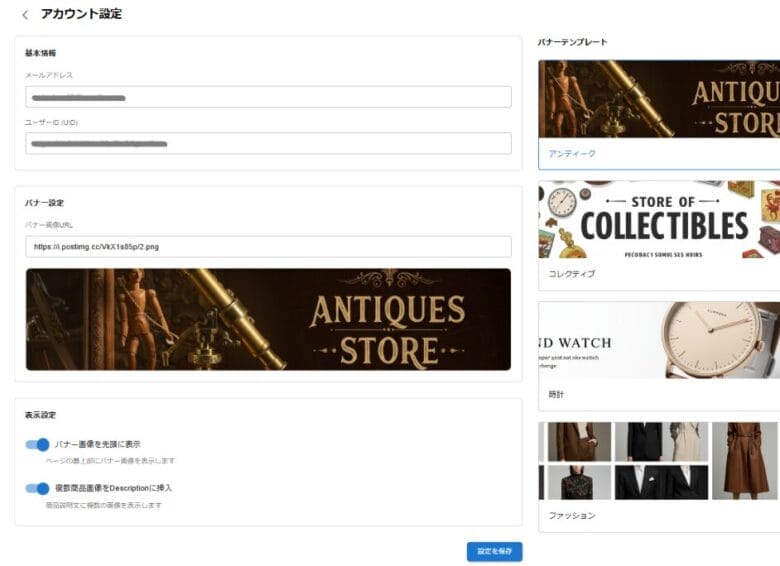
バナー設定
バナー設定でお好きなテンプレートを選択します。
オリジナルで設定したい場合は画像URLを張り付けて下さい。

STEP
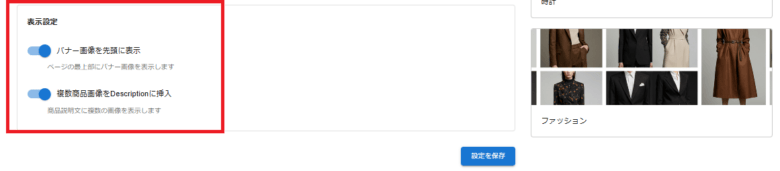
表示設定
「バナー画像を先頭に表示」、「複数商品画像をDescriptionに挿入」をONにします。

STEP
保存

設定を保存を押して完了です。AI商品説明生成をすると反映されます。
AI商品説明生成時は「自動Itemspecifics生成用」を選択してください。
AI商品説明生成については下記のマニュアルをご参考ください。
ebayから始めよう


【Specifics-IN マニュアル】AI商品説明生成
日本語の商品説明をもとに、英語の魅力的な商品説明をAIで生成します。 データの準備:CSVデータから商品ごとの元のタイトルと日本語の商品説明を取得します。EXPOの大量依…
画像のURL化
オリジナル画像をURL化をしたいときは、「ローカル画像アップロード」で作成できます。
または、こちらのサイトをご活用ください。

オリジナルバナー画像の作成方法
オリジナルバナーの画像は下記のサイトをご活用ください。
注意事項
- バナーの画質は、画像サイズによって低下する場合があります。
「Specifics-IN」のマニュアル一覧は下記からご覧ください。
ebayから始めよう


eBay 商品詳細一括導入ツール Specifics-INマニュアル一覧 | ebayから始めよう
このeBay出品用CSV編集アプリケーションは、eBayセラーのための強力なツールです。主な特徴は以下の通りです: Google Sheetsと連携し、出品データを効率的に管理 AI技術を…